mylivechat网页
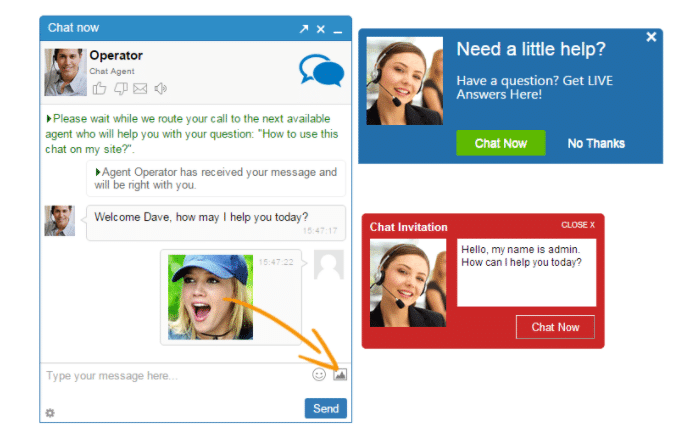
My live chat,是一款可以在网页实现在线聊天的工具,当有客户来到你的网页,有问题需要咨询,就可以通过这个系统让你的客服与客户沟通,从而提高你的成交率。
My live chat官网地址:https://www.mylivechat.com
Mylivechat工具支持任意类型的页面,可以让它浮动在网站的最底部,也可以设置在特定的页面内容中。同时这个工具有Wordpress的插件完美支撑、以及还有其它若干的特色。其中最为突出的就是:
- 聊天窗口自由部署—支持:侧边栏、吸底效果、JS按钮触发、锚文本触发。简单来说就是,你可以把聊天功能放到你想放的地方。
- 工具UI自定义—你可以自定义按钮图标、同时也可以自定义聊天界面的UI效果。当然默认的UI设计也很好看。
- 多用户操作功能—支持多个客服同时进行操作,不同的页面、不同的位置可以设置不同的客服对接。
- 超级牛逼的数据报表—历史聊天、留电数据。用户的UA信息、IP、以及来源都可以追溯。同时还支持实时数据反馈!
- 实时多平台信息反馈—如果用户给你发送询单、而你不在线的话,可以通过邮件实时接受。如果你有多个客服,可以在电脑、手机上安装插件,通过插件实时接受用户的消息!(支持windows、苹果、安卓)

mylivechat使用教程
想要使用mylivechat,首先要有一个自己的账号,此时我们开始第一步,注册账号。
mylivechat是按月收费的,可以免费注册后在后台可以选择是否需要付费版本。

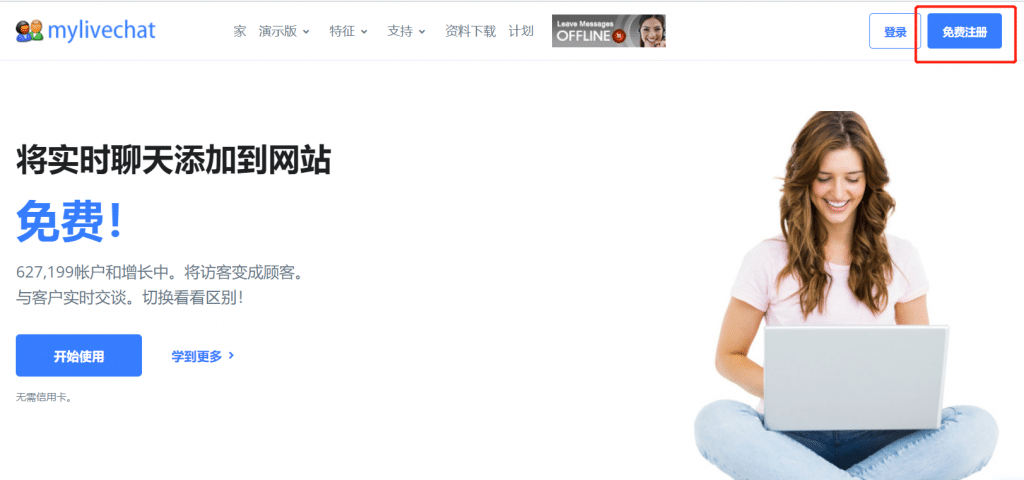
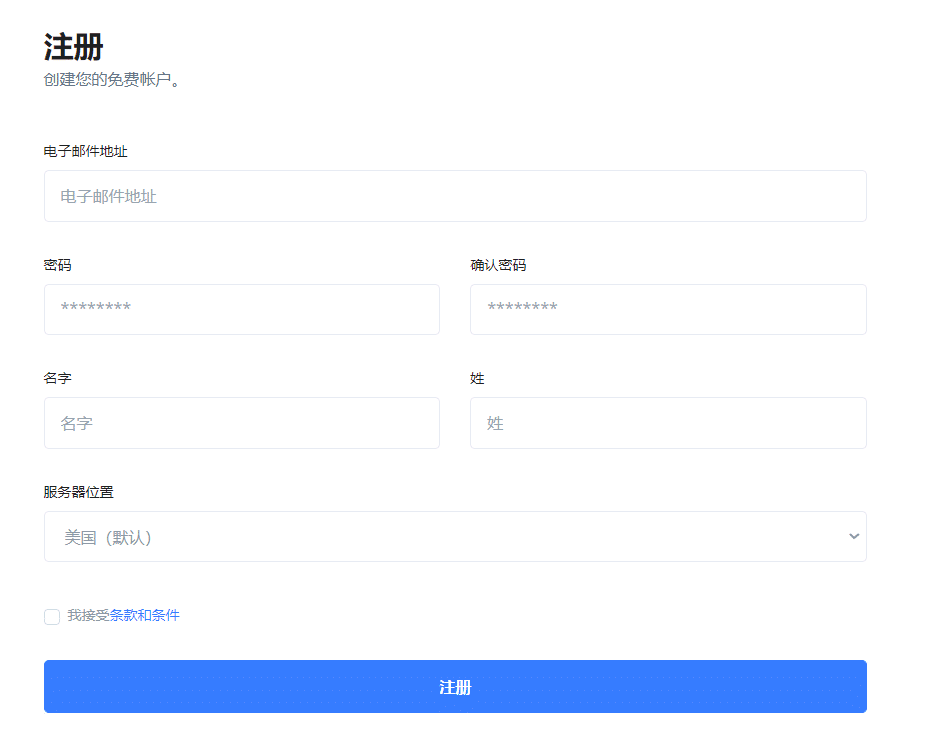
点击链接进入官网,选择右上角【免费注册】

之后就会弹出注册的详细页,我们按照对应的要求在格子里填写即可。有一处需要注意,就是电子邮件地址,不要使用QQ邮箱,建议使用Gmail注册。

注册完成后回到网站首页,点击右上角仪表盘(Dashboard)进入后台。这里进入后台时可能会出现加载不进的情况,需要借助到科学上网工具。
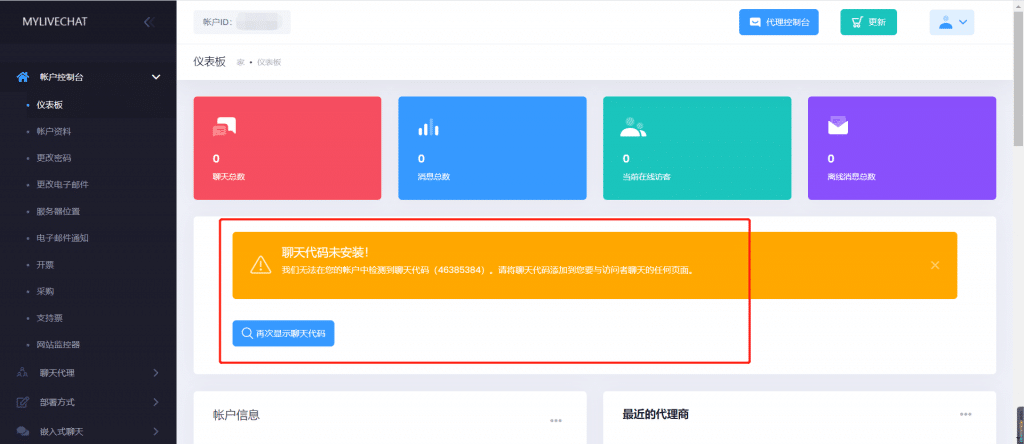
仪表盘中心位置会提示您,还没有安装聊天工具代码。

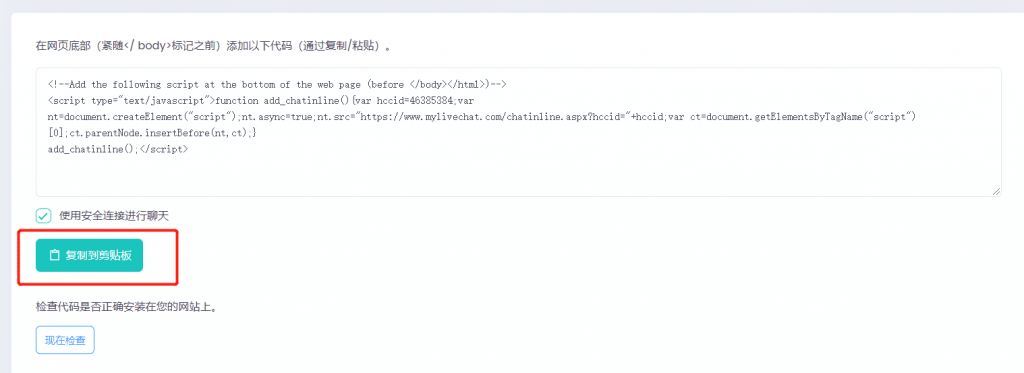
此时,需要点开这段详细代码,选择【复制到剪切板】Copy Code to Clipboard,然后将此段代码放入到你网站的通用部位(什么是通用部位?就是每个页面都有的部分,比如头部和底部)

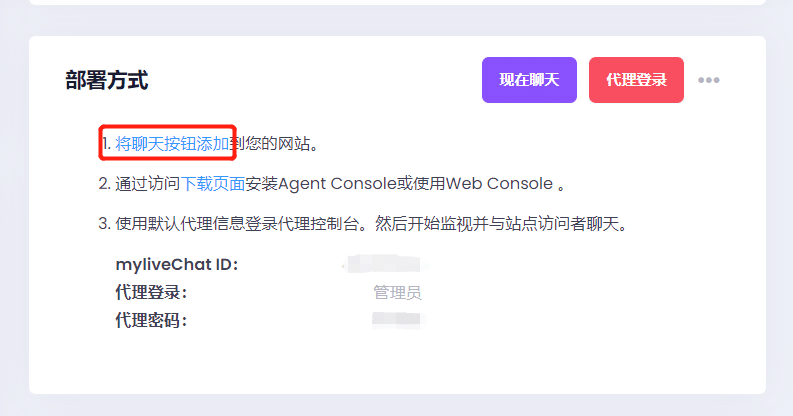
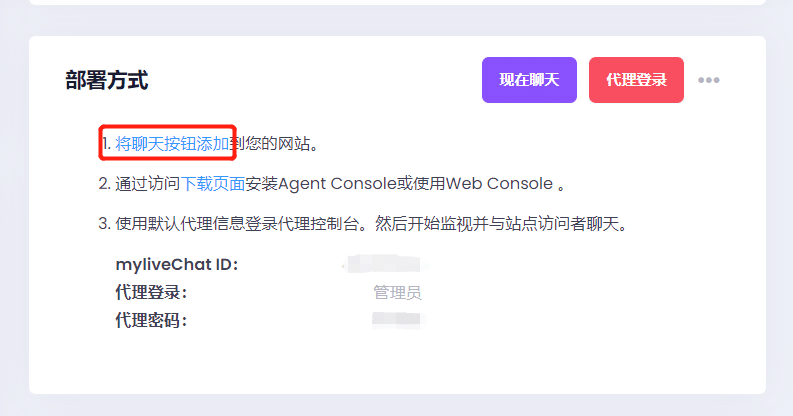
除此之外,我们也可以在首页下拉,找到【部署方式】这一部分,按照他的步骤操作。

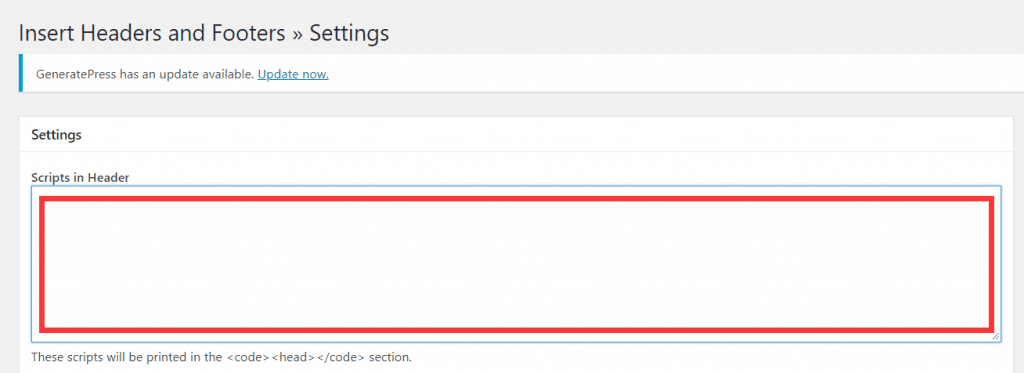
注意:如果你使用的是Wordpress程序,那么可以使用 Insert Headers and Footers 这个插件,将代码通过插件插入到每个页面的头部或者是底部。
具体操作步骤:安装好 Insert Headers and Footers 插件,并且启用。启用后,通过WP后台-设置- insert heaters and footers选项进入代码安装界面,将复制好的代码黏贴其中即可。

以上最基础的设置就算完成了,这个时候打开你的网站的任意页面就会发现在右下角出现了这样的图标:

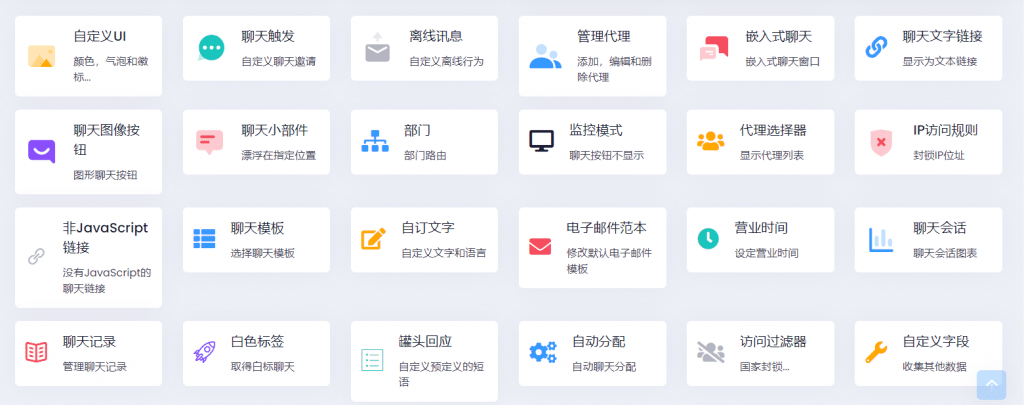
在仪表盘后台的首页里下拉,我们会看到各种各样系统提供的功能。

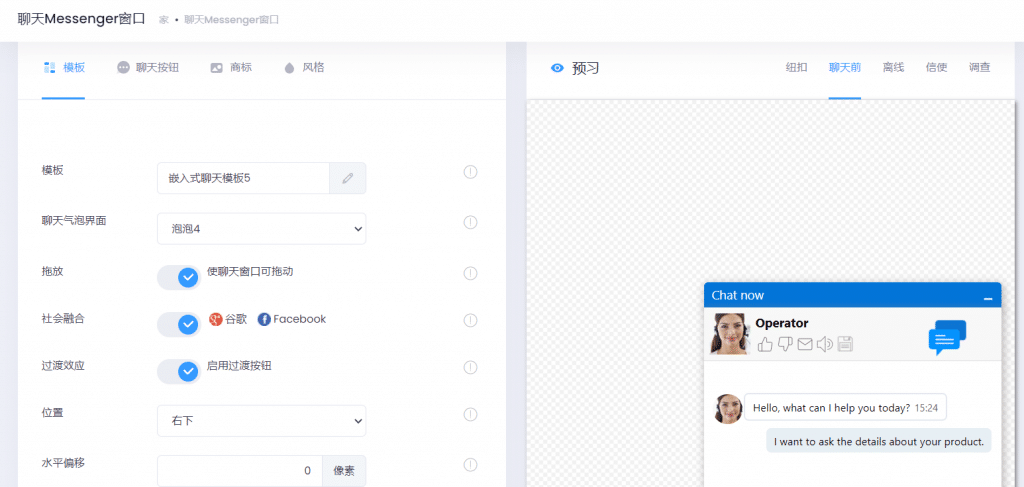
比如点击第一项,自定义UI,可以设置你希望的聊天框样式、聊天气泡等等,在右侧可以看见预览图,设置完成后保存。

再例如第二项,聊天触发。比如你在撰写一篇文章时,最后写明“有其他任何问题可以联系我们”这里是不是就很适合插入一个聊天框?
也就是说在这里可以直接通过添加触发对话的链接,让用户直接留言。大大的节省了用户的操作成本,提高网站询单率。
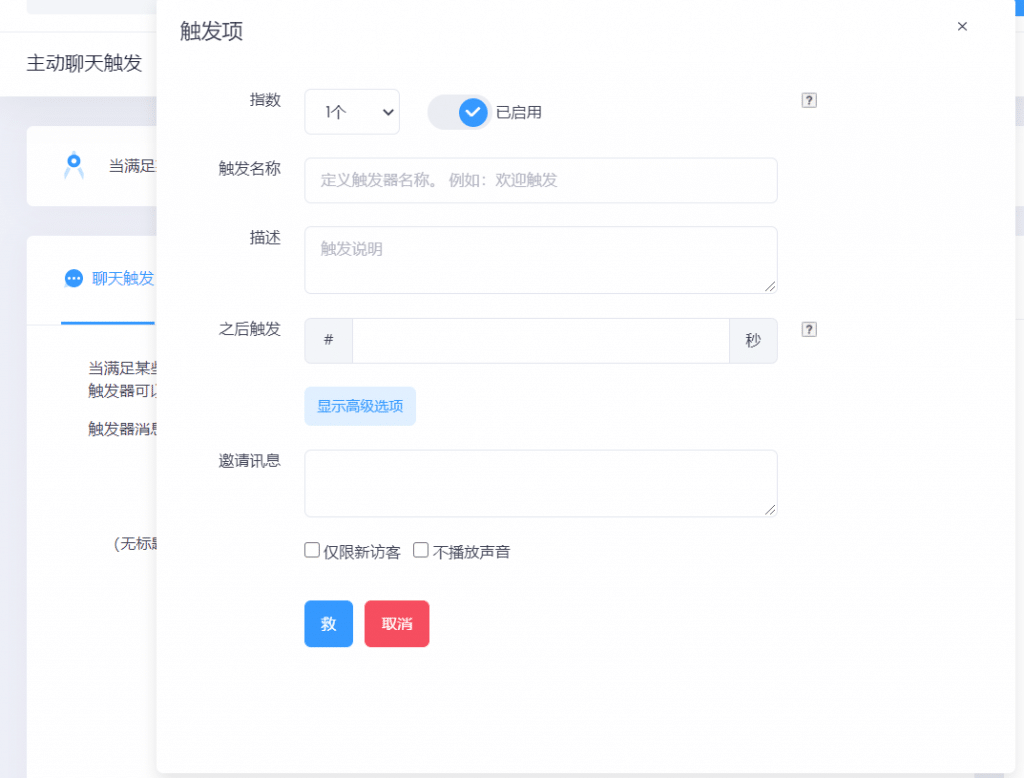
点开【聊天触发】-【添加触发器】就可以在这里编辑出你需要的触发指令。

Mylivechat里还提供着很多这样方便的小工具,大家都可以一一试试看。
mylivechat下载
Mylivechat的APP,这个软件的下载路径在网页仪表盘里就可以找到,比如说通过这一步,首页的【部署方式】

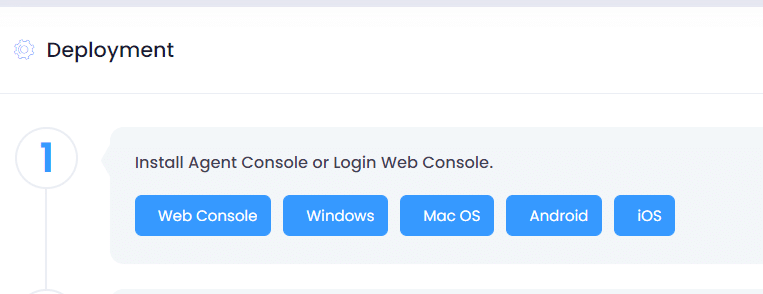
我们点进去蓝色字体【将聊天按钮添加】就会跳转出各类可供下载的内容。

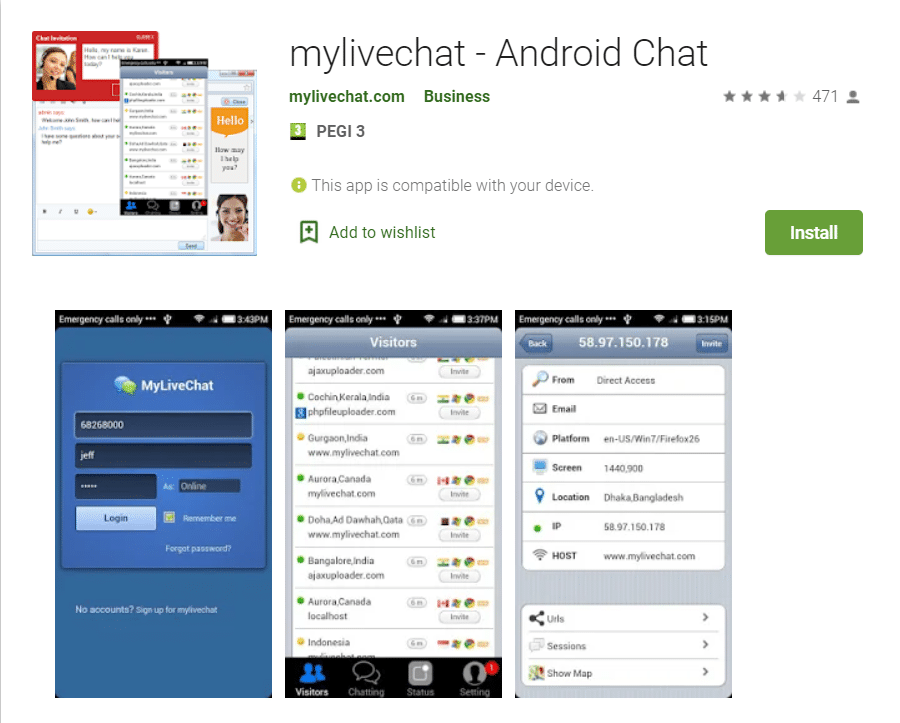
我们以Android为例,点进去,就会跳转到这个网页。如图所示,安卓版APP需要在Google Play中下载,而IOS版本则是在APPLE自带的APP STORE中下载。

Mylivechat Android app下载地址(提取码:mantou)

注意:手机版本的APP已经许久没有更新过了,应用系统并不一定适配你的手机!也就是无法使用!!但是网页版是一直有更新的,建议还是多使用网页版!!
关于作者
Hello!我是这个博客的作者,你可以叫我 Liu,我创建这个网站是为了帮助人们找到最好的 VPN。当我远渡重洋之后,我意识到国外还是有非常多的可取之处值得我们去了解熟悉的,因此,VPN 就成了必不可少的工具,所以我创建了这个博客,希望可以给大家带来实质性的帮助,我会尽量客观的分析这些产品,如果我的描述让你觉得不舒服,那我很抱歉。
希望大家能多多支持我的内容,并给我一些意见或者建议,我很期待与大家互动。